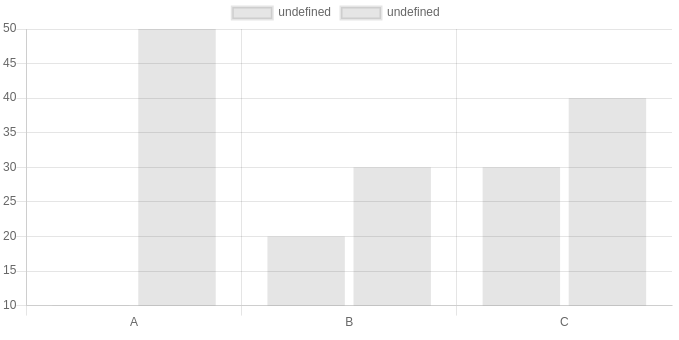
38 chart js without labels
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · As this tutorial will be using Vanilla JavaScript, we’ll be getting along without any JS frameworks such as React, Vue.js, or Angular. We’ll work with three files: index.html — will contain the root HTML element to which we’ll append our SVG element with the help of D3; chart.js — will contain the D3/JS code; chart.css — will ...
Angular 12 Chart Js using ng2-charts Examples - ItSolutionstuff Aug 05, 2021 · We will use how to add chart.js in angular 12. If you want to add chart in your angular 12 project then we will suggest you to use ng2-charts npm package to adding chart. ng2-charts provide line chart, pie chart, bar chart, doughnut chart, radar chart, polar area chat, bubble chart and scatter chart. here, i will give you example with integrate ...

Chart js without labels
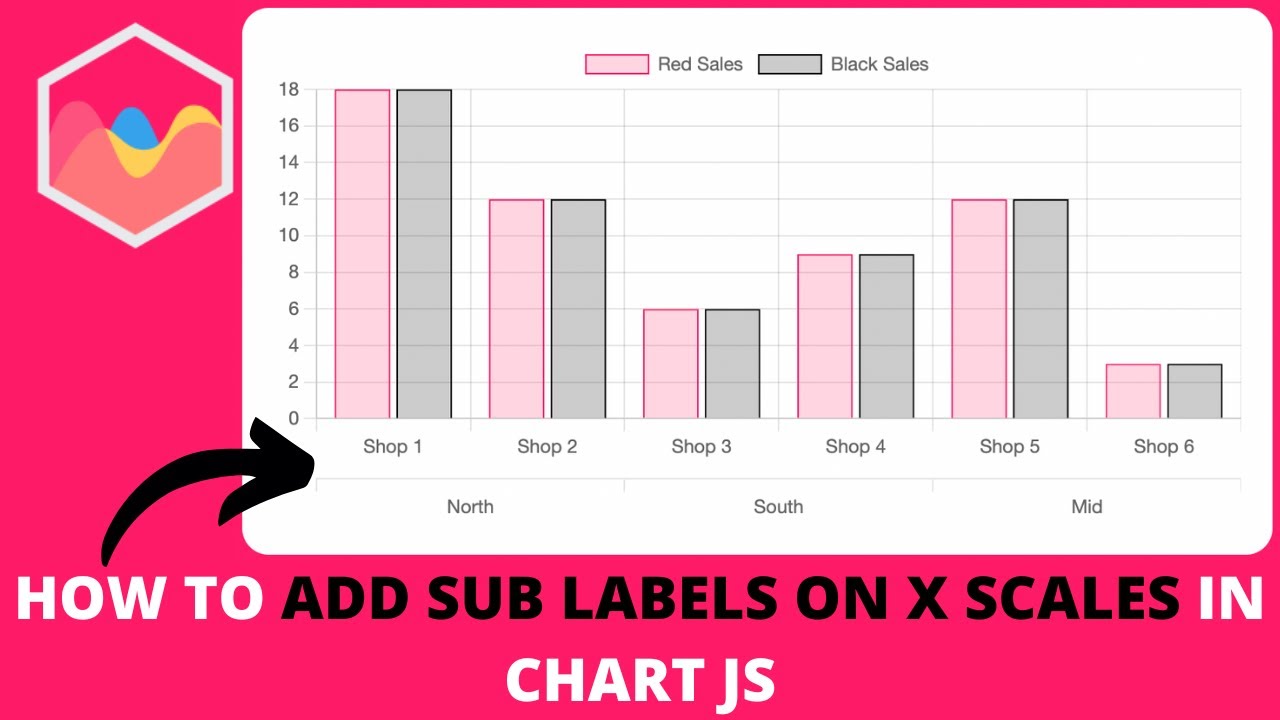
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ... How to display data values on Chart.js - Stack Overflow Jul 26, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option: Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Chart js without labels. Updating Charts | Chart.js 03.08.2022 · When the chart data or options are changed, Chart.js will animate to the new data values and options. # Adding or Removing Data. Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. function addData (chart, label, data) {chart. data. labels. push (label); chart. data. datasets. … Angular Chart Component with 30+ Charts & Graphs | CanvasJS CanvasJS Angular Chart Component lets you visualize data using 30+ chart types like bar, line, area, pie, financial, etc. It has simple API to easily customize look & feel as per your application's theme. Angular Chart Library includes all the popular charts like line, column, area, bar, pie, etc. Below are some of the example on how to create charts & graphs in Angular. For step-by-step ... JavaScript Gantt Charts and Project Planning JS Charts | JSCharting JavaScript Gantt charts offer project management and planning with tasks on the y-axis and time scale on the x-axis. The length of the task bars define the new task duration between the start date and end date. Tooltips show exact time period elapsed and support HTML and CSS formatting. Gantt chart data is easily loaded from JSON or your database and there are many … Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ Apr 25, 2017 · In the last four tutorials, you have learned a great deal about Chart.js. After reading the first four tutorials, you should now be able to customize the tooltips and labels, change the fonts, and create different chart types. One aspect of Chart.js that has not been yet covered in this series is axes and scales.
Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. How to display data values on Chart.js - Stack Overflow Jul 26, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option: Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ...







%22%2C%22borderColor%22%3A%22rgb(54%2C162%2C235)%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B73%2C41%2C29%2C61%2C-65%2C59%2C38%5D%7D%5D%7D%2C%22options%22%3A%7B%22legend%22%3A%7B%22display%22%3Afalse%7D%7D%7D)

























Post a Comment for "38 chart js without labels"