45 chart js custom legend labels
Chart.js — Titles and Legends - Medium In this article, we'll look at how to create charts with Chart.js. Legend Item Options There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS. lineDash is a number array for the canvas box border. JavaScript Label Chart Gallery | JSCharting Use JSC.label () to add SVG icons to HTML. Axis Tick Angles Update x axis tick angle using a range (slider) UI item. Callback Formatting Using the JSC formatting methods in the callback function. Label Callbacks Uses callback functions to process label text. Label Callback Tokens Evaluating data point tokens within a label callback.
How to: Customize the Appearance of a Chart's Legend This example demonstrates how a chart's Legend can be accessed and customized at runtime. To control whether series, indicators, Constant Lines and Strips should be shown in the legend, use their SeriesBase.ShowInLegend, Indicator.ShowInLegend, ConstantLine.ShowInLegend and Strip.ShowInLegend properties. Legend legend = chartControl1.Legend ...

Chart js custom legend labels
Flot Chart Custom Legend example - Pure Example Flot chart provides servial attribues that you can use to customize chart legend. legend: { show: boolean //show or hide legend labelFormatter: null or (fn: string, series object -> string) //formatting your legend label by using custom functions labelBoxBorderColor: color //label border color noColumns: number //number of legend columns position: "ne" or "nw" or "se" or "sw" //legend position ... Custom Legend Markers - DevExtreme Charts: Angular ... - DevExpress Legend markers are SVG elements. To customize a legend marker, declare the SVG markup in the markerTemplate. You can access the legend item data object inside the template and use it to identify the series and read its parameters. In this demo, the markers' appearance changes when you click the markers to show or hide the corresponding series. HTML Legend | Chart.js This example shows how to create a custom HTML legend using a plugin and connect it to the chart in lieu of the default on-canvas legend. plugin data setup const ... // Reuse the built-in legendItems generator const items = chart. options. plugins. legend. labels. generateLabels (chart); items. forEach (item => ...
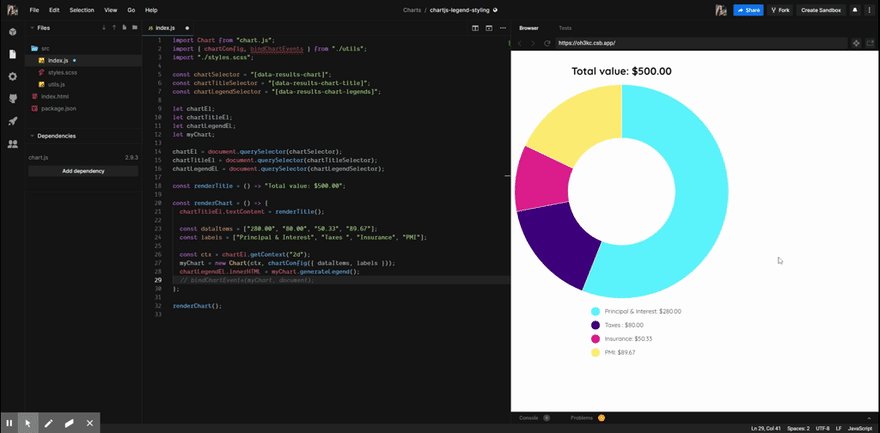
Chart js custom legend labels. chartjs-plugin-datalabels examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. pie-chart. J-T-McC. ReactChartLibraryTest. NIRANKEN. Bar Chart with datalabels aligned top center. analizapandac. BarChart. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. How to Create Custom Legend for Doughnut Chart that Show Hide ... - YouTube How to Create Custom Legend for Doughnut Chart that Show Hide Datasets in Chart JSIn this video we will explore how to create custom legend for doughnut char... legend.labelFormatter | Highcharts JS API Reference legend The legend is a box containing a symbol and name for each series item or point item in the chart. Each series (or points in case of pie charts) is represented by a symbol and its name in the legend. It is possible to override the symbol creator function and create custom legend symbols. accessibility Since 7.1.0 Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.
Tutorial on Chart Legend | CanvasJS JavaScript Charts Enabling Default Legend. When we want Legend to appear for a dataSeries, we set showInLegend to true in that dataSeries, this makes the dataSeries to appear in legend. This way you can choose which dataSeries to show in legend. By default name of series is shown in legend. To Customize the text, you can mention legendText in dataSeries.. In the next example we will enable legend and add custom ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: How to create custom legend? #81 - GitHub Ensure ref="chart" is an attribute of your chart. Otherwise refs will always be empty. refs will be empty on the first render, so you'll need to forceUpdate () on componentDidMount () to pass the undefined check on refs in the render method.
chart js hide legend Code Example - codegrepper.com chartjs hide legend item; chart js legend labels hidden; chart js 2.9.3 hide legend; chart js bar chart remove legend; chart js hide axes; chart js hide legend label v3; chart js hide specific legend; chart js hwo to hide legend axes; chart js legend border; how to hide legend chart js line chart; chart hide legend; legend not hiding chart js Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); React Chart.js Data Labels - Full Stack Soup To enable a stacked bar chart, set stacked to true under options -> scales -> x & y. The data labels must be set in two areas, the options and dataset. Set the " options -> plugins -> dataLabels: { display: true } " and then " dataset -> dataLabel -> color ". In this example the color is white for max contrast. Copy. JavaScript Charts & Graphs with Customized Legends | CanvasJS Given Example shows Multi Series Line Chart with Customized Legends that allow you click or hover over the legends to Hide/Unhide or highlight corresponding Data Series. The example also contains source-code that you can edit in-browser or save to run locally. Try Editing The Code x 232 1 2 3 4
How to make a custom legend in Chart.JS - YouTube As we all want to create that nice effect that is build in on the chart js legend in the canvas. Luckily this is now covered. In this video we will make it similar as what a legend does in chart...
Creating a custom chart.js legend style - Gisela Miranda Difini For those who don't know chart.js , it's a javascript chart library. ... Creating a custom chart.js legend style. ... Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). With this HTML + some CSS I can generate something like this:
javascript - How to create custom legend in ChartJS - Stack Overflow Legend Configuration The chart legend displays data about the datasets that area appearing on the chart. Configuration options Position of the legend. Options are: 'top' 'left' 'bottom' 'right' Legend Item Interface Items passed to the legend onClick function are the ones returned from labels.generateLabels.
Chart.js Pie custom legend - JSFiddle - Code Playground Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Legend - ApexCharts.js When a user clicks a legend, the series associated with that legend is toggled in appearance. legend: { onItemClick: { toggleDataSeries: true }, } Highlighting a series when legend is hovered. When a user hovers over a legend item, the series associated with that legend is highlighted and all other series are grayed out.
Use icon as legend in Chart.js - Javascript Chart.js Use icon as legend in Chart.js - Javascript Chart.js. Javascript examples for Chart.js:Legend. HOME; Javascript; Chart.js; Legend; Description Use icon as legend in Chart.js Demo Code. ResultView the demo in separate window ... 1 }] }; for (var i in chartData.labels) ...
legend | Highcharts JS API Reference The legend is a box containing a symbol and name for each series item or point item in the chart. Each series (or points in case of pie charts) is represented by a symbol and its name in the legend. It is possible to override the symbol creator function and create custom legend symbols.
Show/Hide chart by click custom legend · Issue #2565 · chartjs/Chart.js ... The most important parts are: onClick function call for each legend label if (chart.data.datasets[i].label) { legendHtml.push('' + chart.data.datasets[i].label + ''); } and function
HTML Legend | Chart.js This example shows how to create a custom HTML legend using a plugin and connect it to the chart in lieu of the default on-canvas legend. plugin data setup const ... // Reuse the built-in legendItems generator const items = chart. options. plugins. legend. labels. generateLabels (chart); items. forEach (item => ...
Custom Legend Markers - DevExtreme Charts: Angular ... - DevExpress Legend markers are SVG elements. To customize a legend marker, declare the SVG markup in the markerTemplate. You can access the legend item data object inside the template and use it to identify the series and read its parameters. In this demo, the markers' appearance changes when you click the markers to show or hide the corresponding series.
Flot Chart Custom Legend example - Pure Example Flot chart provides servial attribues that you can use to customize chart legend. legend: { show: boolean //show or hide legend labelFormatter: null or (fn: string, series object -> string) //formatting your legend label by using custom functions labelBoxBorderColor: color //label border color noColumns: number //number of legend columns position: "ne" or "nw" or "se" or "sw" //legend position ...


![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)


















![ChartJS 2: How to change the position of the legend [3/7]](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)




















Post a Comment for "45 chart js custom legend labels"