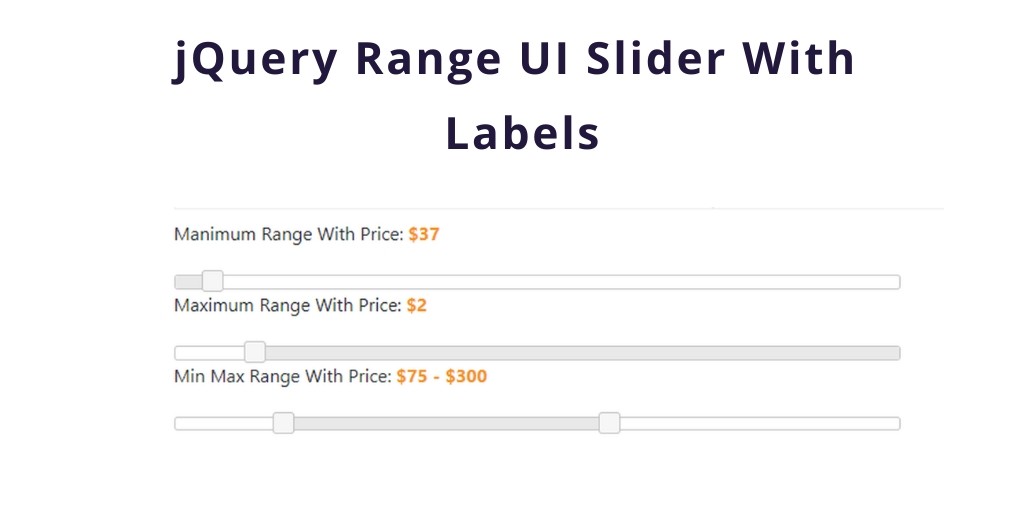
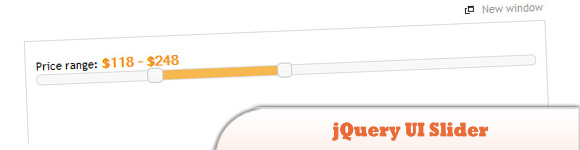
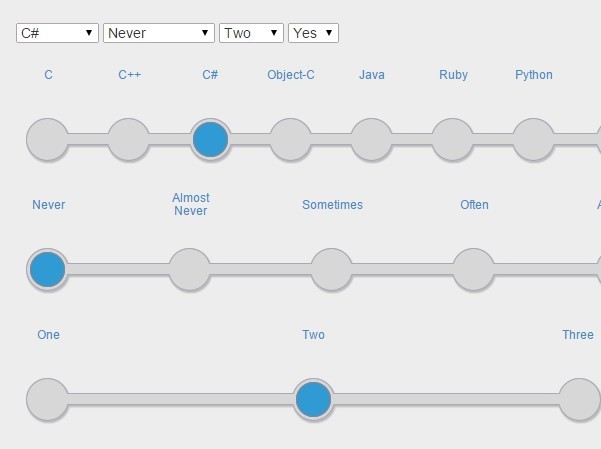
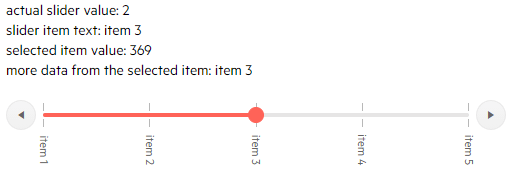
42 jquery ui slider with labels
jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things … CodeceptJS UI - Cypress-liked UI for ️ CodeceptJS end 2 end tests ️. Vue Pivottable - Vue port of the jQuery-based PivotTable.js; Vue Datamaps - Vue port of the javascript-based DataMaps; Marked.cc - 📝 Create and share beautiful images of your notes and prose. LeagueStats - Statistics website for players of the online game League of Legends.
Complete Blazor Components Documentation - Telerik UI for Blazor The UI for Blazor suite has the same HTML rendering and Theme stylesheets as the Kendo UI suites, so previous experience with them can be helpful. The components in UI for Blazor are native Blazor components and not wrappers over jQuery widgets. To read more about the benefits of using Telerik UI for Blazor, visit the product overview page.

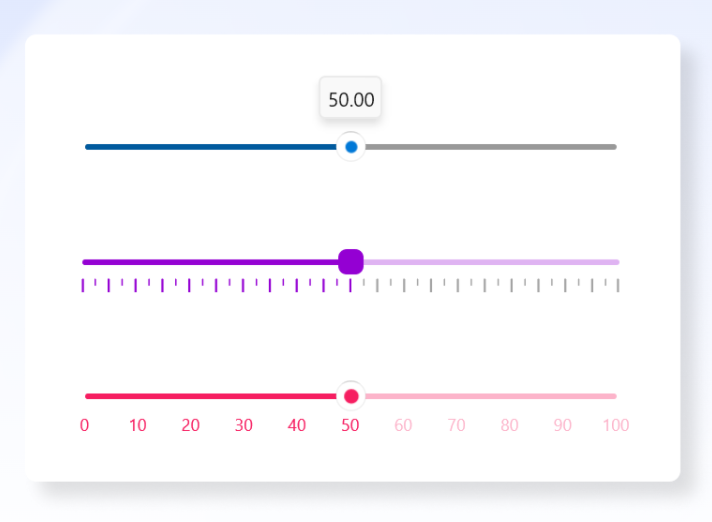
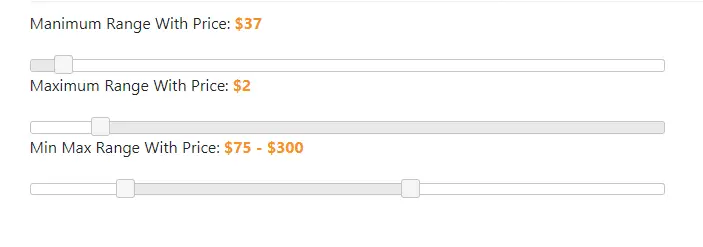
Jquery ui slider with labels
mojoPortal - Advanced Websites Made Easy - mojoPortal Core Features. Create a site with a blog, forums, webstore, and virtually any other content you’d like. Enjoy features like those listed below, and more.Extend mojoPortal with add-ons, or develop your own. UI Components | Awesome Vue.js 19/10/2022 · iv-slider (opens new window) - Slider component for vue2.x. vue-histogram-slider (opens new window) - Range slider with histogram for Vue.js; xns-seek-bar (opens new window) - A seekable progress plugin for Vue 2.x; @vueform/slider (opens new window) - Vue 3 slider component with multihandles, tooltips merging and formatting TheGem - Creative Multi-Purpose & WooCommerce WordPress … 26/08/2016 · This theme reflects modern trends of UI / UX design in the unique way, free of annoying mainstream approaches. TheGem is a fresh design experience, aimed to fulfill both understated and crazy ideas in a minimalistic, or excessive way – ultimately the choice is yours. TheGem has over 40 complete design concepts, each and every one featuring its own style and …
Jquery ui slider with labels. Getting Started with Form: DevExtreme - JavaScript UI ... To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates. Icons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set. The text in the buttons below show the name of the icon used in that … Flexible Multiple Select Widget For jQuery UI - multiSelect.js multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations. Documentation: DevExtreme - JavaScript UI Components DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event …
Location and Alignment: DevExtreme - JavaScript UI Components … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. Adding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ... ThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile. Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version. Import Theme Import Default Theme Upgrade to version: Copy … TheGem - Creative Multi-Purpose & WooCommerce WordPress … 26/08/2016 · This theme reflects modern trends of UI / UX design in the unique way, free of annoying mainstream approaches. TheGem is a fresh design experience, aimed to fulfill both understated and crazy ideas in a minimalistic, or excessive way – ultimately the choice is yours. TheGem has over 40 complete design concepts, each and every one featuring its own style and …
UI Components | Awesome Vue.js 19/10/2022 · iv-slider (opens new window) - Slider component for vue2.x. vue-histogram-slider (opens new window) - Range slider with histogram for Vue.js; xns-seek-bar (opens new window) - A seekable progress plugin for Vue 2.x; @vueform/slider (opens new window) - Vue 3 slider component with multihandles, tooltips merging and formatting mojoPortal - Advanced Websites Made Easy - mojoPortal Core Features. Create a site with a blog, forums, webstore, and virtually any other content you’d like. Enjoy features like those listed below, and more.Extend mojoPortal with add-ons, or develop your own.











-0.png)
























Post a Comment for "42 jquery ui slider with labels"