40 chart js multiple labels
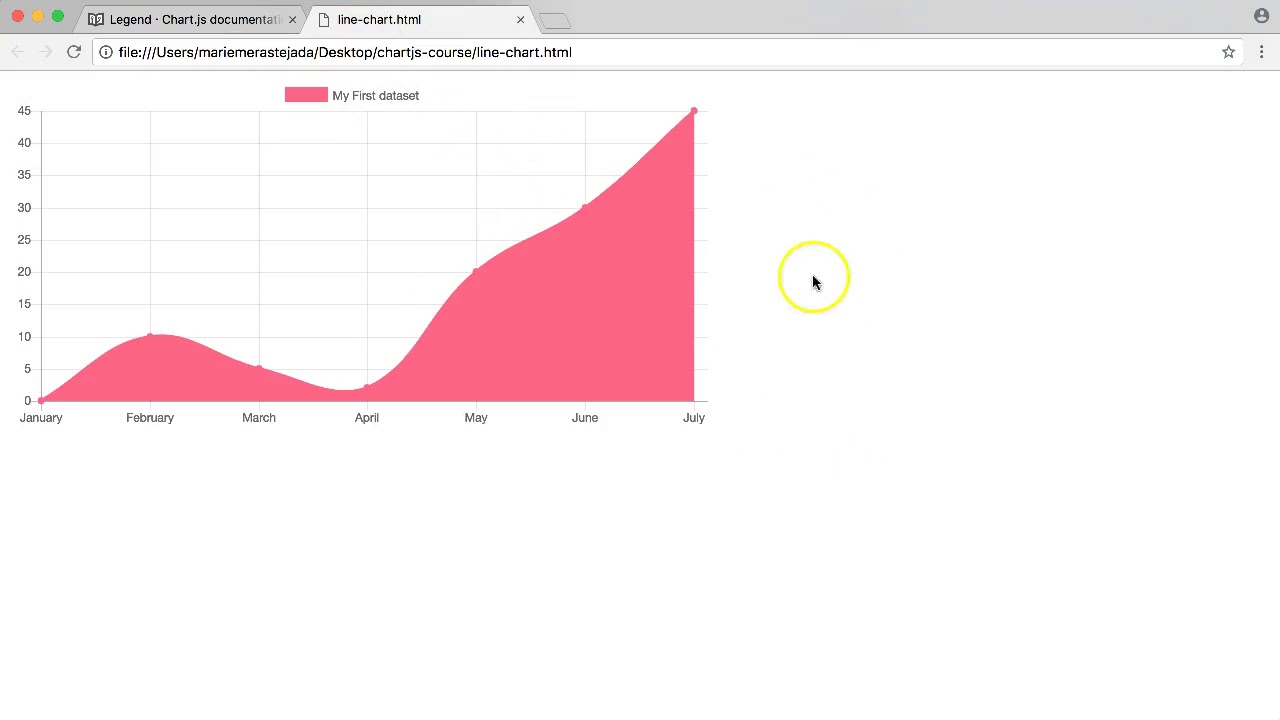
Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. Chart.js — Chart Tooltips and Labels - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

Chart js multiple labels
Label for each data set in pie chart · Issue #1417 ... Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels. chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. React-chartjs-2 Doughnut + pie chart (forked) Sandbox group Stacked. bhavesh112. 1ld7u. alicescfernandes. Find more examples. About Chart.js plugin to display labels on data elements 207,988 Weekly Downloads. Latest version 2.0.0. License ... [Solved] Multiple line chart not displaying labels - chart ... Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow Permalink Posted 2-Aug-20 21:41pm
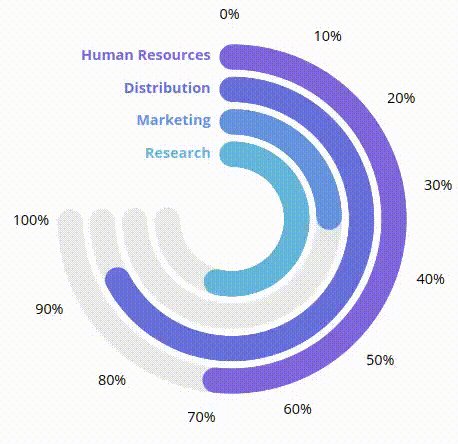
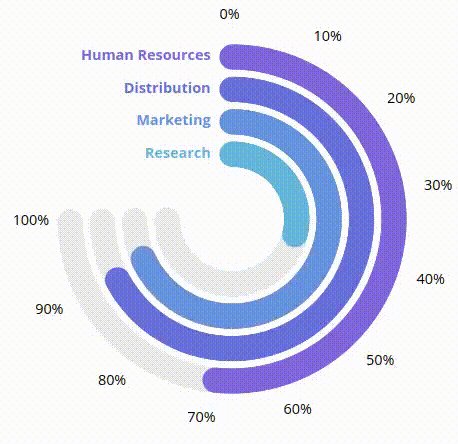
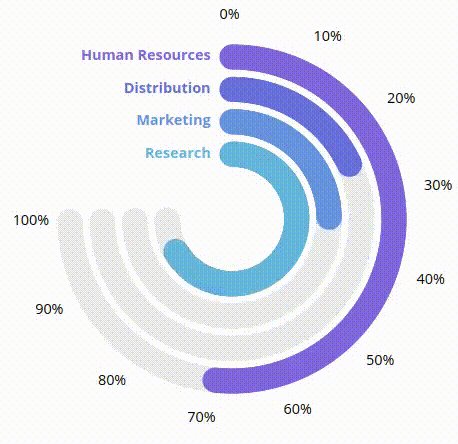
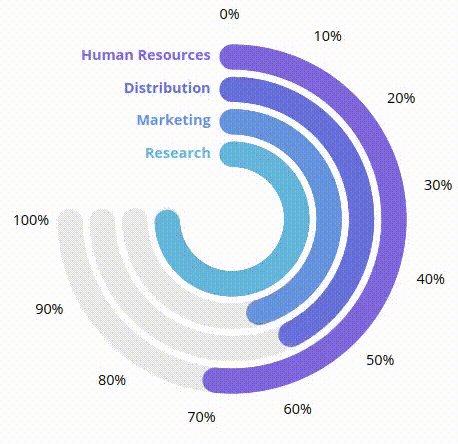
Chart js multiple labels. How to use Chart.js | 11 Chart.js Examples Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... A mixed chart combines multiple Chart.js chart types on ... Mixed Chart Types | Chart.js With Chart.js, it is possible to create mixed charts that are a combination of two or more different chart types. A common example is a bar chart that also includes a line dataset. When creating a mixed chart, we specify the chart type on each dataset. Chart.js — Mixed Chart Types and Axes Options | by John Au ... We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Mixed Chart Types. We can have multiple chart types in one chart with Chart.js. For example, we can write: Possibility for adding multiple label-arrays for multiple ... When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):
Chart.js — Axis Labels and Instance Methods - The Web Dev No Comments on Chart.js — Axis Labels and Instance Methods; Spread the love. We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes. The labeling axis tells the viewer what they're viewing. Multi Series Pie | Chart.js This converts the label index into the corresponding dataset index label. datasetIndex = ( label. index - label. index % 2) / 2; // The hidden state must match the dataset's hidden state label. hidden = ! chart.isDatasetVisible( label. datasetIndex); // Change the color to match the dataset label. fillStyle = datasetColors [ label. index ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Chartjs multiple datasets labels in line chart code ... Chartjs multiple datasets labels in line chart code snippet. These code snippets will help you about chart js range between step in y axis. Example 1: chart js range between step in y axis
Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing: Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) JavaScript Multi Series Charts & Graphs | CanvasJS Multi Series Chart is useful when comparing multiple series of data. You can add more than one data series element to data Array in order to create Multi Series Chart. It is supported by all charts in CanvasJS Library except pie, doughnut, funnel and pyramid chart. Given example shows the temperature variation among different beaches.
Chart.js line chart multiple labels - code example ... Get code examples like"chart.js line chart multiple labels". Write more code and save time using our ready-made code examples.
Multiple labels for multiple data-sets in chart.js You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated Share

php - Chart.js - How to Add Text in the label of the Chart with JavaScript? - Stack Overflow
chartjs-plugin-datalabels/multiple-labels.md at master ... chartjs-plugin-datalabels/docs/samples/advanced/multiple-labels.md Go to file Cannot retrieve contributors at this time 145 lines (138 sloc) 3.25 KB Raw Blame Multiple Labels Use multiple labels configuration to display 3 labels per data, one for the index, one for the label and one for the value. Move the mouse over the chart to display label ids.
Labels with multiple lines (using array) overlap with ... I ended up doing something different so this can be closed. You need some examples on options.tooltips.callbacks in the documentation. It took me a while to figure it out halfway. To contribute here is the function I found somewhere on SO that calculates % of one dataset if two dataset objects are provided provided (I suppose it can be easily generalized to any number of dataset objects, I'm ...
Custom pie and doughnut chart labels in Chart.js Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie',

chart.js2 - Display image on bar chart.js along with label (chartjs-plugin-datalabels) - Stack ...
javascript - Multiple line labels for chart js - Stack ... Multiple line labels for chart js. Ask Question Asked 3 years, 2 months ago. Modified 2 years, 7 months ago. Viewed 11k times 3 I have this radar chart in chart.js which has 5 labels. The labels are quite long so I want to show them in two lines in HTML but when I use "\n" it doesn't make a new line! These are my labels: labels: ["COMMUNICATION ...

javascript - Multiple categories and labels for c3-angular-directive-c3 chart - Stack Overflow
Adding multiple datalabels types on chart · Issue #63 ... @Tajlang These aren't solutions but possible enhancements of the plugin, currently there is no way to have multiple datalabels styles on a single chart using the plugin. mrVers commented on Aug 30, 2018 • edited I managed to do a workaround. Basically in the datasets I inputed another "hidden" data object with its own datalabels settings.
[Solved] Multiple line chart not displaying labels - chart ... Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow Permalink Posted 2-Aug-20 21:41pm
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. React-chartjs-2 Doughnut + pie chart (forked) Sandbox group Stacked. bhavesh112. 1ld7u. alicescfernandes. Find more examples. About Chart.js plugin to display labels on data elements 207,988 Weekly Downloads. Latest version 2.0.0. License ...
Label for each data set in pie chart · Issue #1417 ... Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels.













Post a Comment for "40 chart js multiple labels"